![]()
 |
|
|||||
|
||||||
Introduction to HTML and CSS
So, you've had a week to get yourselves motivated for our class. Let's dive in and start gaining the empowering self-confidence of being able to publish your own Web pages.
Some Basic HTML with CSS
If you are like a typical cross-section of students who take this class, you might need convincing that you should care about how the HTML language works. Some of you would prefer to use an HTML and CSS generation tool to create your pages visually as I am doing right now with Dreamweaver (Adobe's tool that they obtained from Macromedia when the two companies merged). Dreamweaver is fantastic and I could not be as productive in my daily output if I did not have such a tool. But, I look at the source code all the time and make small changes manually to both the HTML and the CSS. And, I use the views of the HTML and CSS to paste in code I obtain from Web pages I find all over the Web. Hopefully, experiencing the power of doing that yourself will be enough to convince you it is very useful to know HTML and CSS coding. Personally, I would not let someone get a design certificate without requiring a basic understanding of Web languages. Knowing the languages intimately does something to your brain that prepares you to be a better designer — even if your brain has little other associated thoughts on which to attach what we are learning together this week.
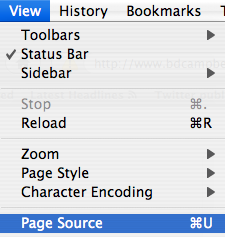
Let's start by looking at the source code for this page. You can see the source code of any page by requesting to view the source of the page after it has been loaded in your Web browser. With my Mac, I choose the View item on the menu bar and then the View Source option from the cascading menu that appears.

A new window appears that shows me the HTML code that generates the page. It starts off like this:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head><meta http-equiv="content-type" content="text/html;charset=ISO-8859-1">
<title>HTML and CSS: Languages of the Web</title>
<link REL=StyleSheet HREF=style.css TYPE=text/css>
Our goal is to learn as much of this HTML language as we can this class in order to see the full possibilities of Web page generation so that our creative mind can dream up new combinations of content for creative expression. HTML language is similar to the English language in that way. The more words you know in the English language, the more expressive you can be in your writing. The more keywords you know in the HTML language, the more expressive you can be with your Web page presentation. HTML syntax was created so that anyone on the planet could easily write Web pages. The original HTML language designer, Tim Berners-Lee, has continued to be committed to making Web languages accessible to everyone — including the sight handicapped and hearing handicapped. I really like Tim and you'll see him from time to time in progressive Web discussions on-line if you really get into this Web development skill for the long term.
HTML is written with tags. A tag is made up of an open angle-braket (affectionately called a less-than symbol), a tag name, attribute names, equal signs, attribute-values, and a closing angle-braket (affectionately called a greater-than symbol). Both the tag names and attribute names are keywords in the HTML language and you should get to know all of them as there aren't that many and they are easily referenced from the World Wide Web Consortium's HTML Reference Page. The more tedious thing to memorize or be comfortable with are the valid attribute values that go with each attribute that you learn and recognize by keyword.
Let's look at some example tags by considering the code that generates this page (as I show you above). The first tag on this page starts off with a less-than sign, an exclamation point (affectionately called a bang by Web techies to avoid having to say exclamation point which is much longer), and then the keyword DOCTYPE. When you see a bang in that place within a tag, you know the tag is a Web browser directive. Directives tell the Web browser what type of document it is about to process. In this case, a public HTML document following the HTML 4.0 specification as specified by the W3C (how we all refer to the World Wide Web Consortium without having to type that all or say that all each time). Most browsers know the code is going to be an HTML Web page because the filename associated with the code ends in .htm or .html. But, with the directive, you would not have to end your filenames with those extensions and the browser would figure out your intention.
All valid html pages start with an HTML tag. Some tags don't need any attributes and they look very simple with their less-than symbool, keyword, greater-than symbol combination. The HEAD tag is similar and identifies to the browser the area within a Web page where modifying code is about to be written that the browser should process and not consider literally. Anything written within the HEAD element will not appear on the Web page unless the code within the HEAD element generates it as such. The word element is used by Web developers to refer to something that has a beginning tag and an end tag. The element refers to those two tags and everything that appears between the two tags. A closing tag is different from an opening tag in that:
- there are no attribute keywords or values in a closing tag.
- there is a forward-slash symbol that follows immediately after the opening less-than symbol.
If you search down in the source code for this page, you'll find the </head> closing tag right before the opening BODY tag. The body is where all the literally presented text in your Web page should appear as the browser knows it should present any text that appears outside of tags within the viewed page. The META tag does not require a closing tag and is a good example of a tag with all the components of tag syntax. First you see the less-than symbol. Then you see the meta keyword. Then, you see two attribute pairs. The http-equiv attribute keyword identifies the significance of the meta information (meta meaning information that describes about information) which in this case is the page's content-type. Then, the content attribute identifies the text standard being used to generate the page. Yes, all a Web page consists of is very basic text characters (done so that a Web page can be generated with the most primitive of computers so that everyone in the world can contribute). The meta tag has lots of valid attributes you can use to describe the content of your page. You can date your page, add an expiration date to your page, identify the author of the page, and maybe most importantly provide keywords for your page that you want Web search engines to use when listing your page prominently in their search results lists.
Now, you can look at the rest of the source code within this page to get a sense for the rhythm of HTML tags. An important skill to have is to be able to skip over the contents of an HTML element that you don't understand. For example, the SCRIPT element has a very long block of Javascript (the tag's attribute tells the browser it is javascript explicitly, right?) that appears between the opening script tag, and the associated </head> closing tag. You never want to get bogged down in the details when you are reviewing the design of a page. Keep your mind open to the overall design for inciting your creative ideas. Details will hurt your creative flow and being able to surf the Web, look at HTML (or other languages), and see the design first and foremost in your mind is key to your brain's design exposure on which patterns of interest will emerge over time. Computer scientists and physical building architects call that way of studying design "design patterns" and it has proven to be very powerful for self-expression and communication with others.
So, don't panic. You will learn the HTML language just as you learned your spoken language: one (key)word at a time! Because HTML is so visual, learning the words will actually be easier than many spoken words which are not so visual in nature. But, you'll have to master the rules of syntax if you don't want to get held back by the extra stuff that appears within the words. That stuff is not for your benefit so much as the computer's since the computer is going to have to parse (break the page into its basic parts of keywords and symbols) the page and render (make it appear visually as instructed) it faithfully to in the Web browser.
Questions (and my answers) I often get from people looking at HTML code on the Web:
Q: Do I need to put my attribute values within quotation marks?
A: No. Not if the attribute value does not contain any spaces — the quotes tell the Web browser that a space character is within the attribute value instead of identifying the beginning of the next attribute keyword.
Q: Why would I use them then if I don't have any spaces in my attribute values?
A: I don't think you should unless you think you might want your page to meet the stricter XHTML standard in the future and you want to have less work converting it at that point in time. XHTML does require the quotation marks around all attribute values.
Q: How come the layout of HTML tags in different people's code is so different?
A: Only because the HTML language allows it to be. With HTML, the Web browser is instructed to throw away all return characters (the character that lets you format your code vertically) before it processes the page. That means that no return character is included in the processing except within a PRE element (which we'll look at down the road).
Q: How come some HTML tags have upper-case keywords and others use lower-case?
A: Because HTML allows both (in fact it allows mixed case so you could use a keyword like HeAd even though there is no reason to do so). XHTML will require lower-case keywords so again if you plan on using XHTML down the road, get in the habit of using lower-case. I like upper-case as the tags jump out at me better when I look at code, but I no longer use it very often because I am moving towards XHTML for reasons you'll learn next week.
CSS
You might get frustrated by the fact that the Cascading Style Sheet (CSS) language follows a different syntax than HTML. Don't be frustrated as the differences in syntax will eventually be very helpful as you'll more easily recognize sections of code as HTML or CSS. The syntax change really jumps out at me when I look at the code behind a page and that helps my brain see the design behind the page faster and clearer. But, you need the experience with both languages before your brain will see the design quickly.
Remember the different groups of people who have evolved HTML and CSS. HTML has evolved from the work of computer and information scientists who wanted a language people could use to write Web content flexibly and quickly. CSS has evolved from the work of electronic publishers who already had their specific familiar syntaxes and didn't want to have to learn new ones. I really like the CSS syntax but I didn't at first. I had to experience CSS for a while before I found it so useful.
As an example of CSS syntax, let's look at the Blue Flax example from Liz's website. The CSS code in that page shows:
body {background:url(bg_flax.jpg) bottom right no-repeat}
p {font-family: "Trebuchet MS", "Helvetica", sans-serif; font-weight: bold; color:#3366cc; }
img {float:left;margin-right:10px}
There is an intimate relationship between CSS and HTML. The first keyword in most CSS statements is the name of a valid HTML tag keyword. So, body, p, and img are HTML tags you will learn early and often. The following code that is always contained in curly braces modifies the presentation of that HTML element on the Web page. CSS is a cascading modification language for most of what it does. And, that work is done to change the style of the Web page. You can store your CSS in an external file which then looks like a different document (or sheet) to the Web browser. The cascading part refers to the fact that you can identify multiple style sheets and have them cascade based on the state of the Web browser when your Web audience accesses your page. Tim Berners-Lee was adamant about having style sheets cascade so that people with sight or hearing disabilities could provide their own style sheets first and foremost and author provided style sheets would not override those CSS statements that were contained in the specialized style sheet suggested by the disabled user. We won't run into the cascading aspects of style sheets in this class much since you will be designing the lowest versions that then other people can override based on their physical needs.
Once you look inside the curly braces, you see a very similar flow to the CSS code when comparing it to HTML. There are attribute keywords and attribute values, but instead of using the equal sign to connect the two, you use a colon. Instead of using a space to separate attribute-value pairs from each other, you use a semi-colon. From a design pattern, the two languages work the same way! Only from a syntax consideration (the devil in the details, so to speak) do you see what looks like significant differences.
This overview should give you more than enough background to dive into Chapters 1 and 2 of your book. Go ahead and forge your own path as that is the skill you will need for the long-term. Learn how to look at new examples, play with them in a text editor, build upon your understanding, and get creative with the ways you mix HTML and CSS components to create new looks that others will find innovative. The rest of our class together will be exactly that. You'll learn through the context of the examples that Liz and I give you (Liz via her book and me via these weekly text primers and videos).
If you can't quite get the process working yet on your own, be sure to watch the video that I will post on Monday night. I don't want to create the video until I have read all your pre-tests so I can be sure I prepare it to the median skill level in the class (I don't want to bore or overwhelm you if possible). My responsibility as an instructor is to go slowly so you are more than welcome to fast forward through parts of my video presentation you find useless given your attained skill level.
But, be sure to watch the parts of the video that cover concepts from our syllabus that aren't covered by this document. I believe they will all provide useful context for your mind to consider while learning in this class.
