 |
||||
|
||||
Welcome to Class
Hello RISD Web Page Development with HTML students. I am asking you to read this document very carefully as you will be responsible for its contents.
Please consider the class syllabus to refer to when thinking about your time management for this class. The class will be much more successful if you do your part to engage with the other students and me. Do note that the syllabus will change according to any announcements I send you via e-mail messages. Time management is useful to learning the course material as it is in working in this field. Some students spend a couple of hours a week outside of class while others spend upwards of 50 hours because they are highly motivated and have the time to spend! I want you to focus on your process to get the most out of the time you put in. Should you run out of time in this class and not receive the grade you hoped for at the beginning, you will be happy to know that I won't hold that against you nor think you aren't still likely to be the most successful student in class for the long-term (meaning that after the class is over and you put these skills to work personally or professionally). I definitely suggest the grade can be a short-term goal for you, but mastering the content should be a much longer-term goal (and more important one). The material in this course changes quite rapidly and, as a result, the Web is the best place to go for references when you are trying to keep up with the changes. If you need motivation, remember how many illiterate people had no chance of sharing the written word with others even after the first printing press was invented and put to use. You are in a very special place at a special time in terms of having the right and the means to express yourself via such a widespread media outlet as the Web.
I know this class has been very successful in the past and that the skills you will gain and practice are very valuable. How valuable depends on whether you put the time in and whether you agree with the motivation I will try to reinforce over and over as we go through a journey together.
Some courses struggle mightily to convey information without the in-class face-to-face interaction time associated with a traditional lecture course. But our course is about Web-enablement and as such you can learn material without an instructor by diligently studying material on the Web (and investigating existing Web pages for interesting designs). My goal is to motivate you and make you self-sufficient in terms of Web skills by the end of our time together. I believe it is partially to a student's advantage when they are forced to learn how to self-educate themselves via the Web. This is most relevant when it comes to Web technologies. I feel confident that your Web technology knowledge can be best gained by studying Web tutorials, forums, and on-line reference materials. I have watched many students succeed beyond my expectations by taking on the challenge of self-guided learning. In fact, I am self-educated in Web technologies. I started investigating HTML 2.0 in 1993 (after receiving a very relevant Information Science degree at U Wisconsin) and ever since have spent three to four hours a week pursuing skills related to Web technologies. Nineteen years later, I feel quite tuned-in to Web technologies. You can be just as skilled by making a similar commitment. You can catch up quickly by putting in more than 3-4 hours a week as well. My primary goal over the next twelve weeks is to motivate you to enjoy such an opportunity of self-discovery and creative output. In the meantime, and perhaps without even thinking about it, you will gain great insights into how e-commerce is enabled via the Web (a major use of HTML pages in our capitalist society).
We will meet in person on the RISD campus once a week during our twelve week course. Our first session together occurs on September 16th at 6:30pm. We have moved away from an on-line course structure because 20% of the students who have taken this course have suggested they really appreciate (or even need) the time together in class. I've agreed to meet once a week like any other course in our certificate program. I would like good feedback on how useful the time together is for you. But, the feedback is only meaningful to me if you compare your progress with a process by which you have to use on-line resources only. Give it a try to become self-sufficient through on-line materials these first three weeks.
As usual, I have found a client we can work with on our first project. We have been given the opportunity to design new templates for the Streetime Technologies site (see streetimetechnologies.org). The site has not been updated in a while and is basic enough that all of us can try to redesign their site without getting frustrated. I will reveal the requirements for the projects in short order, but for now I really want you to spend three weeks motivating yourself and understanding how HTML works in the bigger picture of the Web.
If you take a look at my home page, you will find that I spent many years trying to enable three-dimensional Web sites as the primary experience for an international Web audience. I am currently limited to focusing on that goal with the science visualization community, but I still dream big about the future (I like to think about one hundred years from now). My dreams for a 3-D, Web-enabled cyberspace have been tarnished a bit, but only because the large software companies have not worked together to facilitate its growth and because the content battles are being won by the large, corporate content providers. On a bad day, it is easy to imagine the future of the Web as a broadcast medium for the same companies that currently broadcast on cable TV. That is a very sad future for me. I hope by the end of this course, you will be inspired to not accept such a one-way medium for the Web. On a good day, I see people from all around the world connected to a killer suite of applications that let us overcome our geographical distance (and political cultures) and let minds work out the problems affecting global quality of life in the future. Although your projects will entail mastering some simple first steps toward such a lofty goal, I hope you will at least share my aspirations as to what could be and agree that the technological challenges are nothing compared to cultural ones. All too often many days, improving the Web seems to be a fight against gravity itself (meaning, one not easily won without rocket-boosters). But, I am convinced it can be done technologically (and, I think you will also if you invest the time to reach that conclusion).
I hope the above few paragraphs are enough to get you interested (the goal of any first contact in a technology-focused class). If not, please interact with me and our forums to help you motivate yourself. I am interested in any social or ethical discussion regarding Web-enablement (from Big Brother to unreliability of information concerns). I will suggest such discussions from time to time, but will not fully engage in them without your show of interest. My personal history tells me most students in this class prefer to build stuff and not as much discuss the ramifications to society of doing so. Just remember all those brilliant physicists who built the atomic bomb. Many of them had nightmares thinking of the power they unleashed for years after the fact. You most likely want your participation in Web media to be something you look back upon with pride and a sense of deeply understanding your contribution.
My background in a nutshell consists of five degrees and four epochs of working with organizations to reach organizational goals. I have a background in Accounting and Finance, Information Science, Computer Science, Human-Computing Interfaces, and have most recently focused on applying all the above to a Systems Engineering perspective on issues of interest. I believe experience with each of those bodies of knowledge has helped me understand the Web better. I am thankful the Web emerged twenty years ago instead of twenty years from now. You live at a very exciting time when it comes to computer-mediated communications. I ask you to engage me in discussion about the Web in regard to any of the perspectives from my formal education and work life, for the Web is a by-product of financial, informational, computational, and industrial themes flowing through society.
You will have to master certain skills in order to deliver Project 1 to me. If you try your hardest and feel like you have failed yourself, you will be able to rebound on Project 2 as it continues from where Project 1 leaves off and is graded as a combination of both. I can reward you for doing a great job on Project 2 if you were not happy with your grade from Project 1.
Again I note that grades should be the least of your worries in this class. Grades are tied to the 'old status quo' and the Web is a new frontier. All over the world, young adults aged fourteen and fifteen are succeeding at Web technologies even though they are not succeeding within the structure of a formal grading environment. They have a new medium at which to be successful and financially independent. Perhaps the Revenge of the Nerds will be an ongoing phenomenon forever now. And, yet, we don't want the Web to be just a place for nerds to stay informed - your creative input as artists or aspiring artists doing work within a design school will be a huge contribution if you run with it.
Let me know if you have purchased the book required by the syllabus if you do not already know HTML and CSS. Your homework exercises will come completely from the exercises in the book. Edition 4, 5, or 6 of the book should do you fine should you want a book, but we'll be using the examples page directly from Elizabeth's site (see http://www.elizabethcastro.com/html6ed/examples/). Just find the relevant chapters from your edition and do the homework based on the on-line code I refer you to each week.
History tells me most students in this class already use the Web a great deal. While you take this class, please look at the source code behind every Web page that interests you. You can always do that for the public domain technologies (of which HTML, CSS, XHTML, and XML are fine examples). Just select the View Source menu option from the View pull-down menu in your favorite Web browser (or the equivalent if you use a very unique one). I will be viewing your Web pages with Firefox on both Mac and Windows-based machines. As the open source option, Firefox offers many of the characteristics of a Web browser that I believe in. Internet Explorer may still be the status quo for Web site reviewers and if you need to deliver on Internet Explorer, Safari or Google Chrome for a client or organization you work with, let me know and I can use that to look at your work instead. I would love for you to participate in the next browser that becomes the market leader (I really like any Mozilla-based Web browser and I think Chrome is leading the way in terms of powerful and efficient). Of course, Microsoft is not going to give up market leadership very easily. But, we don't want them raking in money without having to stay active and contributory in improving our ability to express ourselves via the Web.
You will be learning the most basic ideas regarding HTML. You can do all your project work in XHTML if you prefer that technology (I now use that most often in my personal Web page work). XHTML is just an XML encoding of HTML. You will know what that means as you read Elizabeth's book. But, if you already know, you are welcome to use that as both Firefox and Internet Explorer 6 do a fine job of presenting XHTML. One thing should be clear now: For your projects, you are allowed to use any technology that works within the Firefox browser.
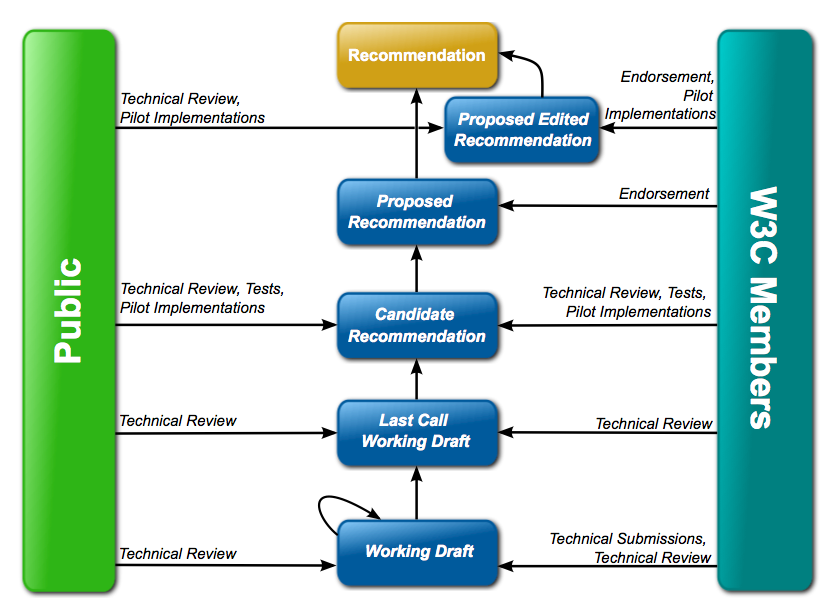
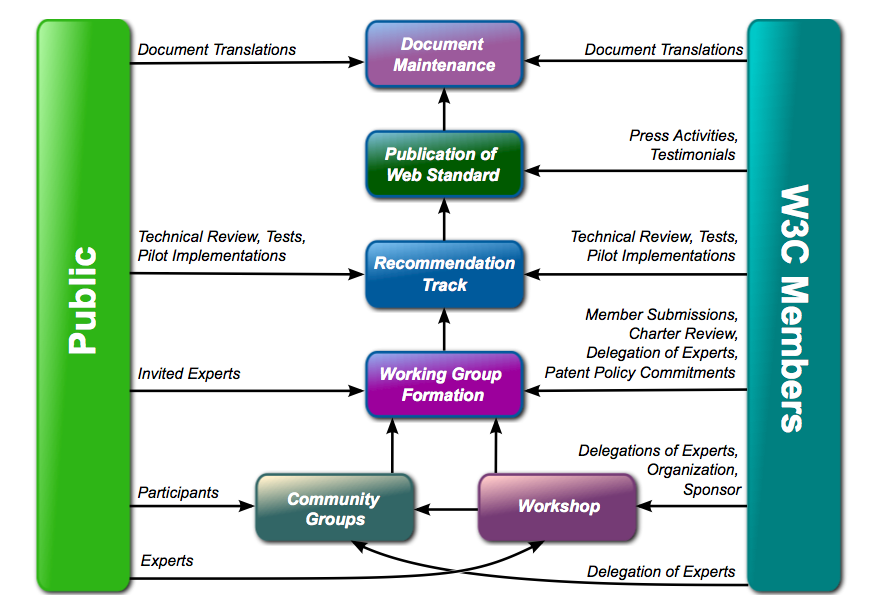
If you get bored with the HTML book and want to skip ahead to other Web-enablement technologies, by all means continue reading about other Web technologies the W3C (World Wide Web Consortium) is working to standardize for interested users. The W3C follows a process with us, the public, as seen in the image here:


The W3C Web technologies are listed at http://www.w3.org/, in the first column on the page entitled W3C A to Z. Note HTML is listed there (we are officially using release 5 of the HTML standard for our course purposes but are working in a historical context to know HTML 3.2 features as well) as well as CSS (Cascading Style Sheets). I find it interesting to look at (and read up on) the purpose of each of the technologies listed on the W3C home page. I hope you will too.
OK, so we are off and running. Let me recap the most important points from this introductory text:
- You will read the HTML 5 for the World Wide Web book immediately upon starting the course with me. Please consider learning via all the author's examples (note she puts them on the Web at http://www.cookwood.com/html6ed/, see the examples link on the top menu). You can find examples from Elizabeth's other book versions as well.
- You will read the Project 1 Requirements page on-line as soon as it is posted and begin to create Web pages that will fulfill those requirements.
- You can always reach me via e-mail, but I apologize in advance if I can not get to my e-mail in a timely fashion (I almost always do though). Please do consult with your classmates to get answers to questions that you can't seem to answer yourself. They are all available from the Participants list within the RISD CE Link site for this class.
- I have many interesting tales to tell of working in industry as well. Through such stories in the class discussions I facilitate, I aim to give you some insights into how the real world (non-academic) implements and responds to technology projects. Feel free to follow up with any ideas from e-commerce in industry with me via email.
