Class Project Description and Deliverables
Here I provide you with a written document to accompany the Class Project Description video that is already on-line.
The aim of the class project is to give you an outlet for mixing artistic creativity with gained technical knowledge. People have been designing technology architecture diagrams for decades and the Web has provided a need to improve illustrations in order to incorporate more information into a fixed-size graphic. Take a look at all the systems architecture diagrams on-line that can be retrieved from the Google Images on-line database. If you interpret the diagrams as I do, you'll see various layered diagrams and various connected graph diagrams. Ask yourself which of the diagrams you like — why do you like that particular diagram?
Your responsibilty to me and your fellow students, if you accept the challenge, is to compete in a class competition of designing the best diagram to emphasize your comprehension of Web Architecture. How much of the material that you are learning in this class can you fit on a reasonably sized diagram? What purpose is your diagram? Is your diagram intended to show off how a specific application uses the Web to perform its services for more than one person at a time? For example, one student created a diagram to discuss how Twitter technology uses services that can be loosely mapped into the OSI model:

She accompanied her diagram with a text-based discussion of Twitter that demonstrated her study of and attitudes toward the technical materials we studied together in class.
A generic outline of a real-world example is provided by inetdaemon.comnetdaemon.com.
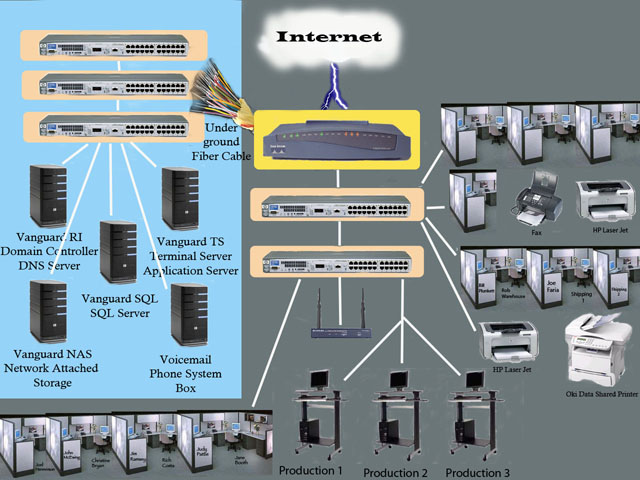
Or, perhaps, your diagram intended to show how a particular organization uses the Web on a daily basis? Some of the most successful organizations take advantage of Web architecture to be more efficient and intelligent in what they do. For example, one student went to her brother's job site and created a diagram to help document how they used the Web. She accompanied her diagram with a text-based discussion of some of the main applications used by the organization and how they fit into the layers suggested by the OSI model.

Or, perhaps, your diagram shows off how a single user uses the Web to get everything he or she does on-line done? The best submission I received during the winter course was a wonderful, interactive Flash-based video of a student's use of the Web and visuals for all the things she had learned in our class in terms of how each application works. I can't present that work easily here while respecting the privacy of that student. Her video was quite personal in humorously picking up on some of my mannerisms — great stuff indeed!
The skills you will try out in this project have great value to the world. So far, you have not seen many diagrams in the materials you have been reading based on my recommendation. How has that hampered your understanding of the material? Have you searched the Web to find diagrams to support the materials? Have you been sketching out your own doodles to reinforce your understanding visually? If so, you are becoming skilled at one of the best processes for obtaining and retaining technical information. I wish I could effortlessly generate beautiful architectural diagrams, but I do OK hacking at diagrams for my own understanding of complex processes — usually with Photoshop. I just don't happen to share them with anyone as they usually are filled with an emphasis on the parts I am trying to reinforce for my unique learning needs only.
The seven OSI layers are going to be unfurled for you in this class and used as an example of a way to think about Web architecture. We have only looked at two of them in depth so far, right? In fact, layer seven will be the focus of our last class together. Perhaps you should start working on this project one layer at a time. How would you represent the difference between the six hardware devices we outlined last week (week 2)? Play around with some thoughts and share them with me and your fellow students through the hardware forum topic. Although 40% of your grade is based on this final project, partial delivery of ideas in the forums can go a long way to improving your 40% grade for class participation. By the time we are done, I would hope you'd have your own conceptual diagrams for the materials in this class. The more you can learn to excel at mixing diagrams with text (or a voice track) to explain things, the more useful you'll be in providing useful Web content to the world.
You can implement the class project however you wish, using a process that is motivational, enjoyable, and expressive for your interests. In fact, you could use a canvas to paint a picture you want to convey, take a digital photograph, and then label whatever you need to label in digital text (unless, perhaps, you are a great painter in text as well). There are two methods that I would probably choose myself if I were doing the project (based on my interests and level of challenge I would want to throw myself):
- Build a 3-D model of the devices, connections, and users involved in a Web process with 3D Studio Max.
- Build a model of the devices, connections, and users involved in a Web process but with seven layers in a Photoshop image.
So, get to it. Be creative and active in reinforcing your learning in here. Learn how beneficial that can be to your personal development. I can be your case study and testimonial as I have reinforced my understanding of complex Web concepts by drawing lots of pictures - in fact, when I need to be really good at a particular complex concept, I draw it on a blackboard, erase it, draw it again, erase it, etcetera until it becomes second nature. Some of those diagrams from 15 years ago still come to my mind at a moment's notice and let me discuss concepts with experts where I could not keep up in the conversation without a picture in my head to speak to. Of course, you may learn differently. In that case, you can use this project to realize that.
Lastly, if you really are a poor artist and can't get the diagram you want produced, you can supplement your submissions with as much text as you want. In fact, if I were doing this project, I would be sure to turn in some text to explain things I didn't find fully explained in the diagram just to help the course instructor out!
In case you are interested in project grading, both of the diagrams presented above, accompanied with a strong text description demonstrating learning in the Web architecture realm, earned their submitters a solid B on the project.