SUMMER2020
CLASS SYLLABUS
DAY/TIME/PLACE
Summer, starts June 22nd — 9:00am-12:00pm
Instructor: Bruce Donald Campbell
Faculty, Continuing Education - RISD, Providence, RI
Director, Watersheds Project, Providence, RI
Email: bcampbel01@risd.edu
Prerequisites: None
DESCRIPTION
The ability to visualize abstract concepts is made easier with digital tools, and one of the most versatile of these tools is the open-source program known as Processing. Initially developed to serve as a high tech sketchbook, Processing has evolved into a genuine medium for the delivery of creative content. A programming language at its core, it offers a practical environment for the creation of images, animations and interactive experiences. Free of cost, and even freer of difficulty, it also provides an introduction to computer programming basics that is ideal for the hands-on visual learner. As you learn, you become part of a broader community of artists, designers, scientists and other curious people using Processing for documentation, illustration, prototyping and production.
Applies to: AD-E, AN-E, DI-E, GR-E, VE-E, WE-E
GRADING
Class participation - 20%
Homework exercises - 20%
Class project - 60%
CLASS LINKS
SYLLABUS
Topic1
getting started with processing
Overview
In this topic, you learn about Processing as a language and the collections of visual components that are considered primitives to a visual presentation.
By the end of this topic you will:
- be able to add primitive shapes to a Processing canvas
- understand the significance of strokes and how to script them to behave as you wish
- understand the significance of fill and how to use fill to add color and texture to your primitives
- understand how to draw curves with the Processing language
- understand how scripting attributes modify the appearance of primitives
- understand how color is described in a scripting language
Readings/Materials/Videos
Read the Welcome to Class document I've provided you.
Read the Topic 1 lecture support I provide you.
Look at the Processingjs.org site.
Our First Example based on an example from the Processing website.
Here's how to use transform code to get a truck to move.
| Video 1: Participating in the Processing course |
| Video 2: I am Bruce, your instructor: |
| Video 3: Introduction to Processing: |
| Video 4: Using primitives in Processing code: |
| Video 5: Working on your first challenge: |
To Do:
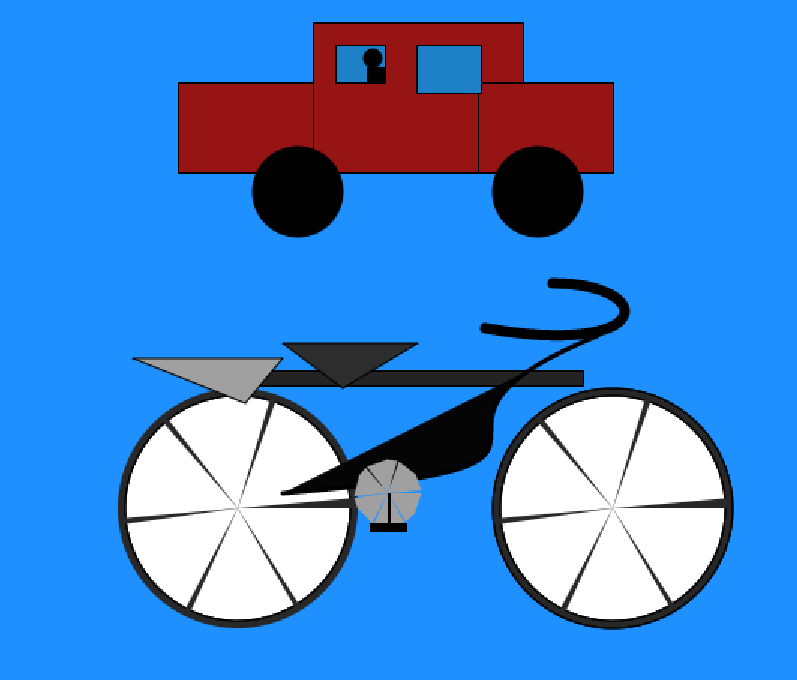
- Topic One Challenge: create a visual mode of transport using processing.
- Here's a car and bicycle project done by a student.