WEB ARCHITECTURE
CLASS SYLLABUS
DAY/TIME/PLACE
ONLINE
Instructor: Bruce Donald Campbell
Faculty, Continuing Education - RISD, Providence, RI
Director, Watersheds Project, Providence, RI
Email: bcampbel01@risd.edu
Prerequisites: None
DESCRIPTION
Although your computer may physically sit on your desk, it is virtually connected to a wide array of devices on an emergent global network. Web architecture is, in broadest terms, everything that allows traffic to speed along this electronic superhighway of interconnectivity. In this course, we examine the origins, design, and implementation of computer networks, and classify them by scale, protocol and connection method. Network topology, both physical and logical, is introduced, as well as the hardware (hubs, switches and routers) and protocols that allow for smooth communication and flow of data. An understanding of web architecture is critical to web designers, digital media artists, and anyone needing to learn the rules of the virtual road.

GRADING
Class participation - 40%
Written project - 40%
Homework assignment - 20%
RESOURCES
Books
There are no required books associated with this class - instead, we will use our imaginations, advanced research skills, and common sense to piece together a model for how Web architecture affects our day-to-day lives and where it might support new human-enabling features in the future.
Course Handouts and On-line Readings as identified below and in class
LINKS
SYLLABUS
WEEK1
welcome and getting started
Week 1 Videos:
- 1. Welcome to Class
- 2. Who Needs An Architect
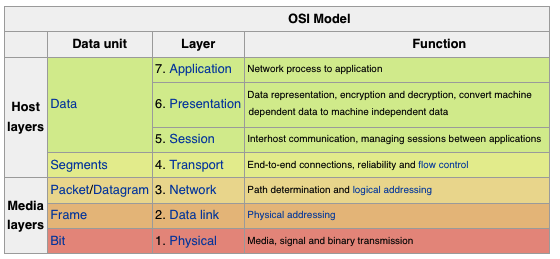
- 3. The Physical Layer of the OSI Model
- 4. A popular video on bits and transmission
Homework:
- Read and contemplate the Course Description above.
- Read the WELCOME TO CLASS document.
- Martin Fowler asks Who Needs An Architect? Read and participate in the discussion.
- Wikipedia has a good OSI model introduction page.
- The World Wide Web Consortium describes principles of good Web architecture.
- Robert Zakon provides a useful Internet Timeline.
- Pre-test: Please write a 500+ word essay of your current understanding of Web architecture, or if you think you know nothing, admit it and let me know what you do with the Web in general. We will discuss our understanding online and debunk any myths that emerge as a level set.
